Gush
UI/UX - Mobile
Gush was a personal project of mine, part of non-credit UI and UX adult courses offered at Pratt. After research, I found that there was a lack of a centralized mobile social community exclusively tailored for people that enjoy hobbies. My objective for Gush was to create a mobile app where one can find local groups related to a specific hobby, chat with others who share the same hobby, and create and save events in a personalized calendar.

I started with researching existing apps that were related to Gush. I found that Hobby and Meetup were the two apps that were most related to Gush in terms of function. They each were missing key features I wanted to see in Gush: no connecting with individuals with the same hobby, no online event hosting, and no personalized calendar.
Research
After a thorough research into competitive apps, I revisited and solidified Gush’s intended functions:
Connect hobbyists to groups and individuals with same interests.
Find local and online events specific to individual hobbies.
Save and create events in a personalized calendar with notifications.
Functions
Target Audience
I defined my target audience and user profile. Intended target audience had the following characteristics:
Age 18 years and over.
People that already have an existing hobby.
People seeking improvement in their hobby.
People that wish to engage in their hobby with others, they may tend to be extroverted.
People that already use existing social media platforms.
Ideation
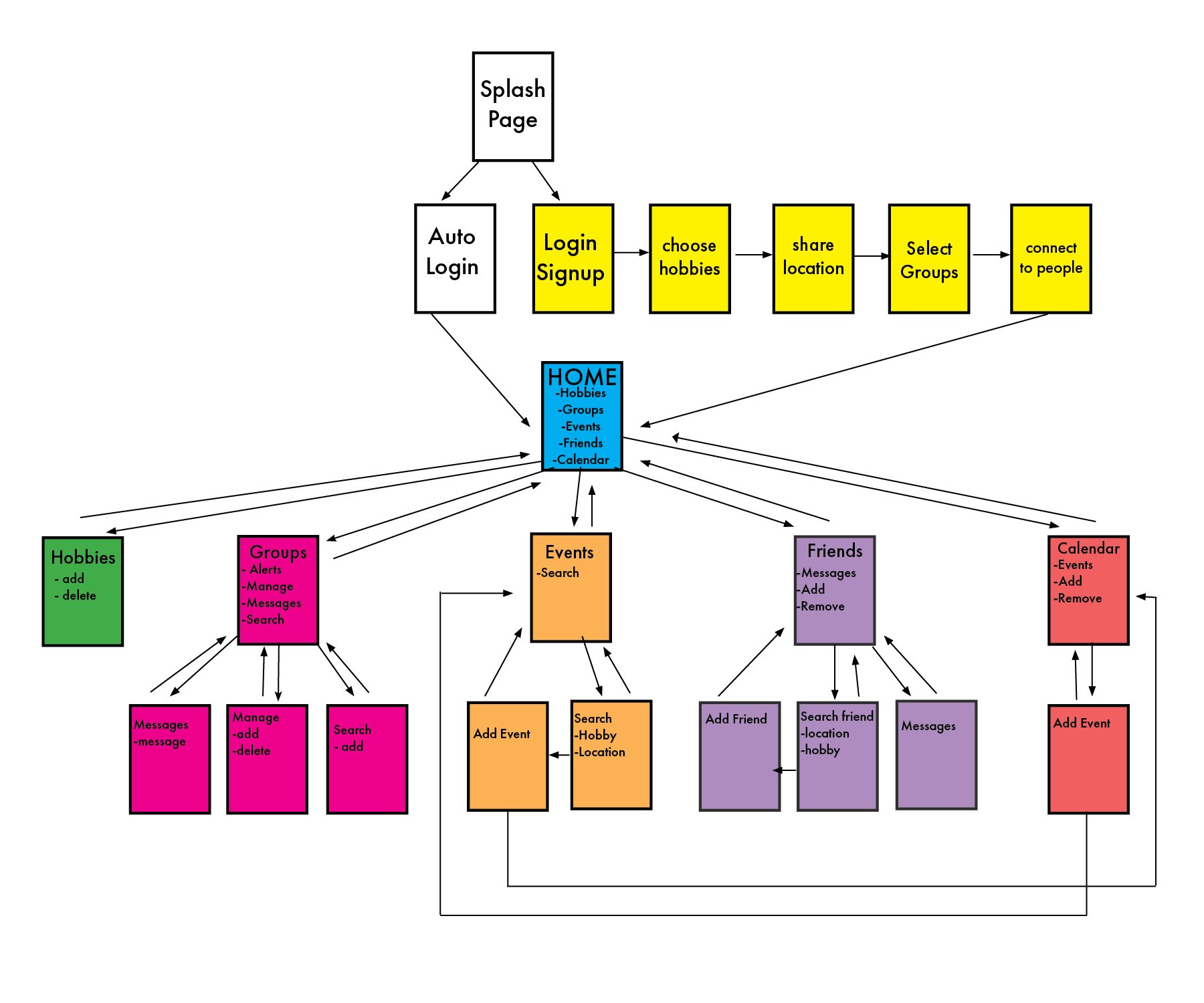
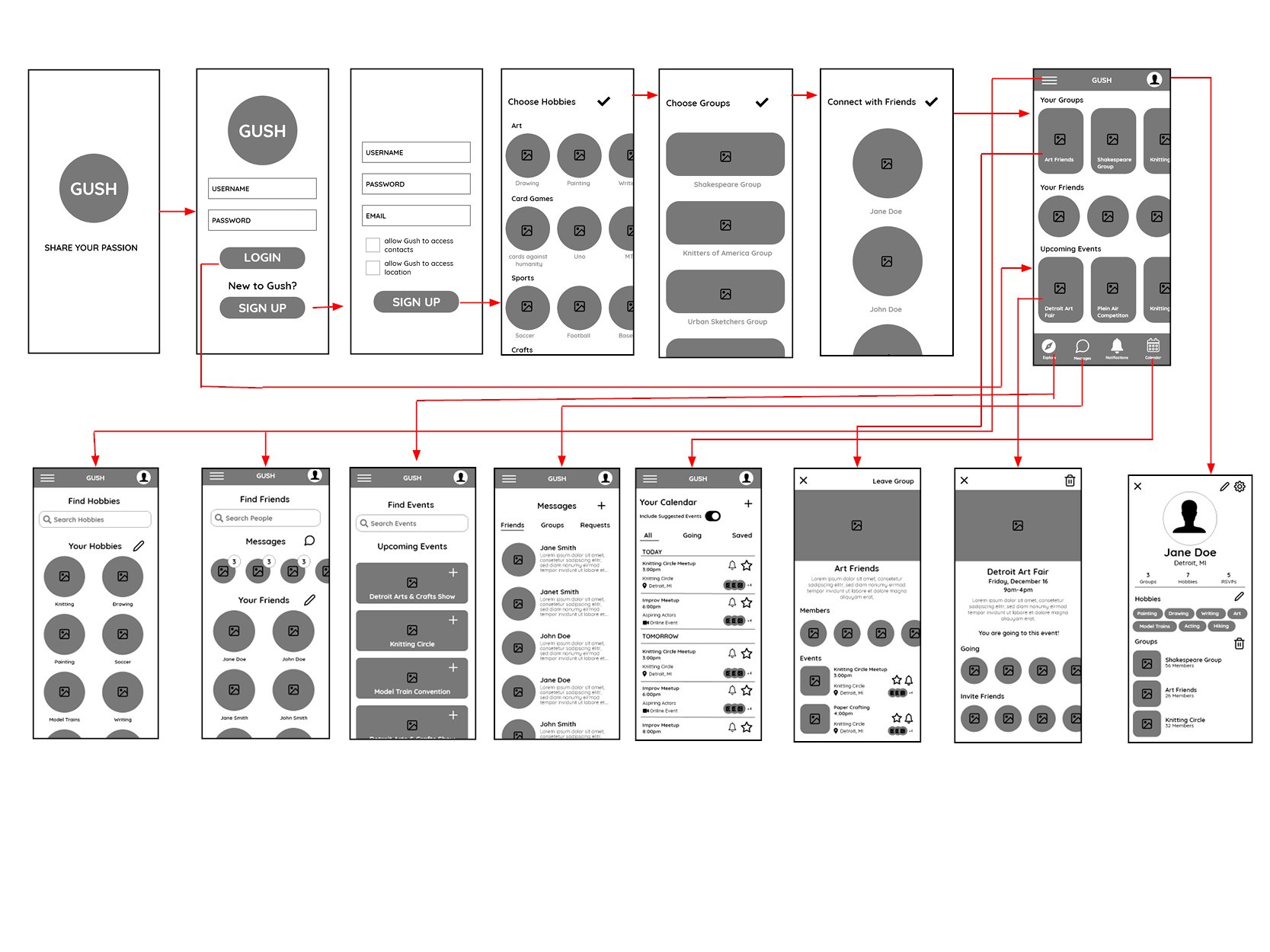
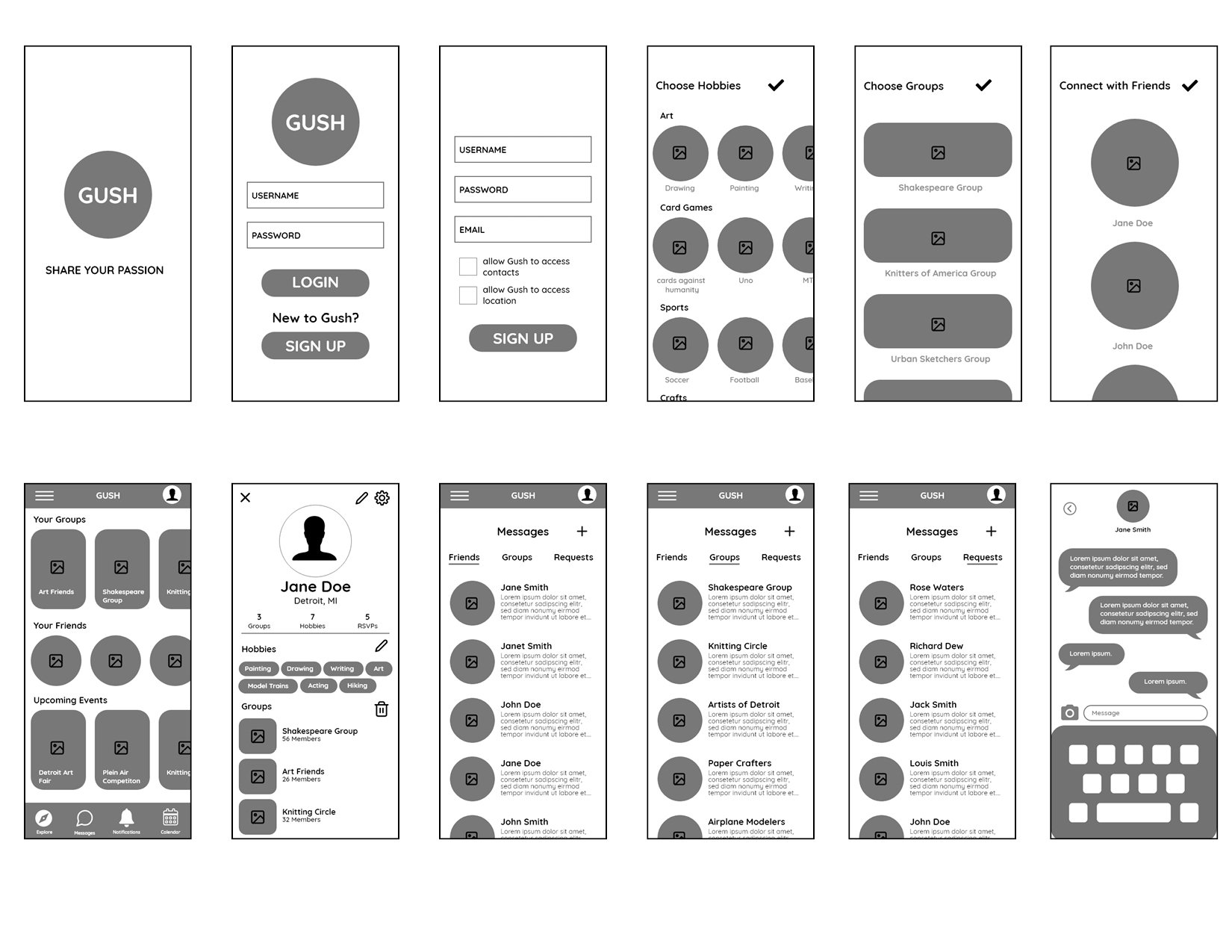
I began mapping out content and interaction maps, creating a sitemap to use as a blueprint for the user flow. After the sitemap I created a series of wireframes and began to mockup page designs.



App Icon and Colors
For Gush’s app icon I designed an origami crane, thinking of journeys, travelling, and craftsmanship.
The colors I went for a fun and vibrant near tetradic color theme.
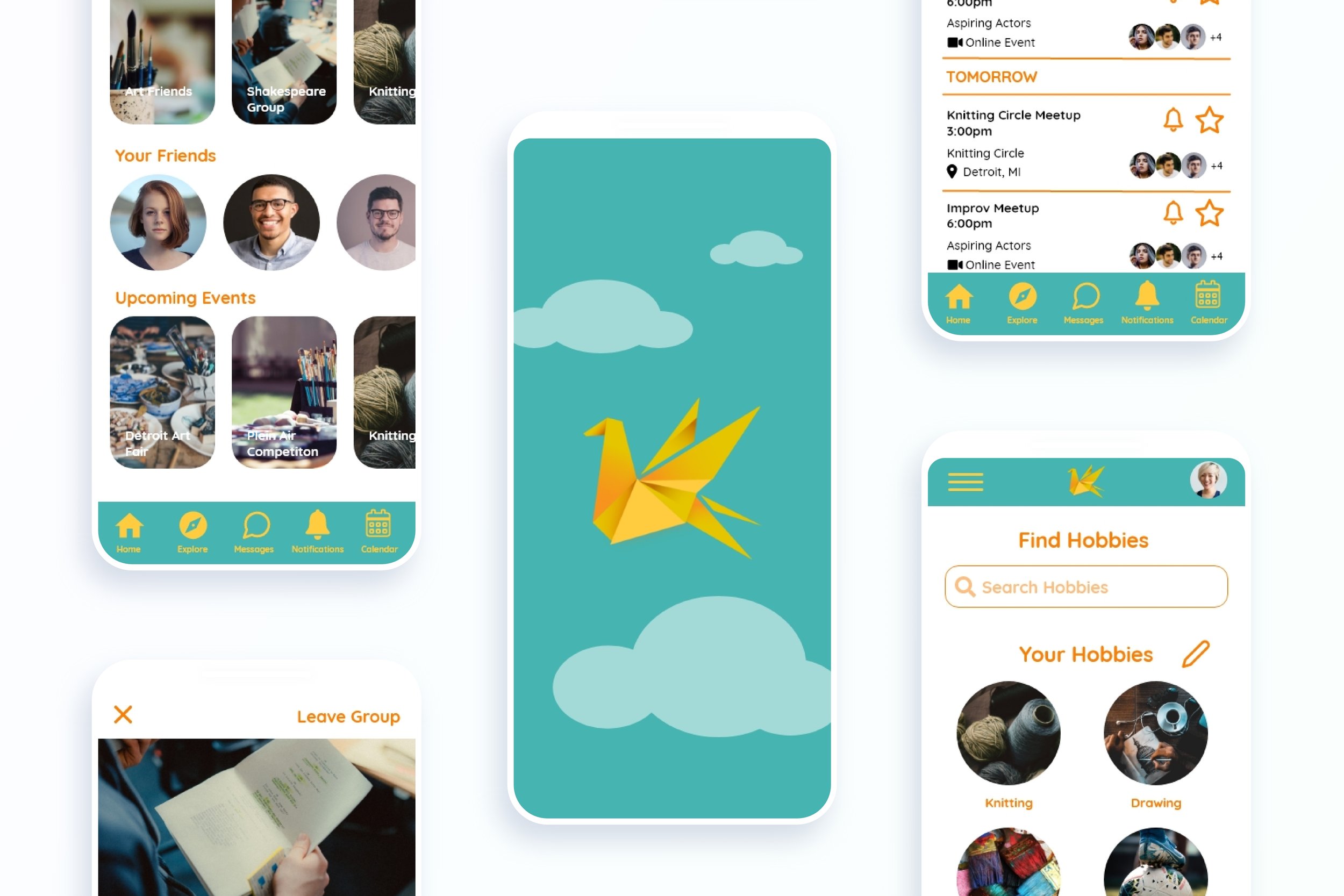
Finished hi-fidelity prototype.



